 La última versión de Ionic CLI ha caído y contiene algunas actualizaciones excelentes. Para ver la lista completa de cambios, revise el registro de cambios . Siga leyendo para obtener instrucciones de actualización y los aspectos más destacados.
La última versión de Ionic CLI ha caído y contiene algunas actualizaciones excelentes. Para ver la lista completa de cambios, revise el registro de cambios . Siga leyendo para obtener instrucciones de actualización y los aspectos más destacados.
NOTA: Ionic CLI tiene un esquema de versiones diferente al de Ionic Framework. Ionic Framework 5 no existe … todavía. 🤓 Ejecute
ionic infosu proyecto Ionic para más detalles.
Actualización a Ionic CLI 5 🧗♀️
Primero, asegúrese de tener instalado el NodeJS más reciente , que en este momento es la versión 10. Es fácil verificar qué versión está utilizando actualmente:
$ node -v
Para actualizar la CLI de Ionic a la versión 5.0:
$ npm install -g ionic
A continuación, instale Cordova Resources(se usa para generar recursos de Cordova localmente) y Native Run(se usa para implementar binarios de aplicaciones en dispositivos):
$ npm install -g cordova-res native-run
Para proyectos angulares, actualice al último @ ionic / angular-toolkit:
cd my-ionic-app
npm install @ionic/angular-toolkit@latest
Cambios y adiciones notables ☝🏻
native-runahora se usa para implementar binarios de aplicaciones en dispositivos para ionic cordova run.
Native-run es una nueva herramienta que creamos para ayudar a aliviar el dolor de la implementación en simuladores y dispositivos reales. Native-run también es independiente de la plataforma, lo que significa que puede funcionar tanto con Cordova como con Capacitor. Finalmente, está escrito completamente en JavaScript, por lo que no hay un paso de compilación o código específico de plataforma que pueda causar errores en diferentes plataformas.
cordova-resse utiliza para generar recursos de Cordova localmente para ionic cordova resources.
Cordova-res toma las mismas excelentes herramientas de generación de recursos que teníamos como parte de nuestros servicios de Ionic, pero las devuelve a la máquina del desarrollador. Esto significa que ya no necesita una cuenta Ionic para generar pantallas e iconos de bienvenida, los recursos se pueden generar sin conexión y, dado que es local para el sistema de archivos, no tiene que esperar a que se descarguen los recursos.
localhostahora es el host predeterminado para ionic serve, ionic cordova run -lyionic capacitor run -l
--devappahora es un indicador obligatorio si desea utilizar DevApp con ionic serve.
Ahora, algo que todos hemos estado esperando.
Soporte de reacción iónica (Beta) ⚛️
El equipo de Ionic Framework se ha decaído por la versión beta de Ionic React. ¡Muchísimas gracias a todos los miembros de la Comunidad que enviaron problemas y proporcionaron comentarios! Nos está ayudando a dar forma a la versión 1.0, que está a la vuelta de la esquina.
También se han publicado recientemente algunos excelentes artículos de la Comunidad:
Creación de un clon medio con Ionic React
Cree una aplicación de noticias con Ionic React y Axios
Ionic 4 y React: Navigation
Cree una aplicación de chat con Ionic React y Stream
Escribiendo sobre Ionic React? Tuitea el enlace: @IonicFramework .
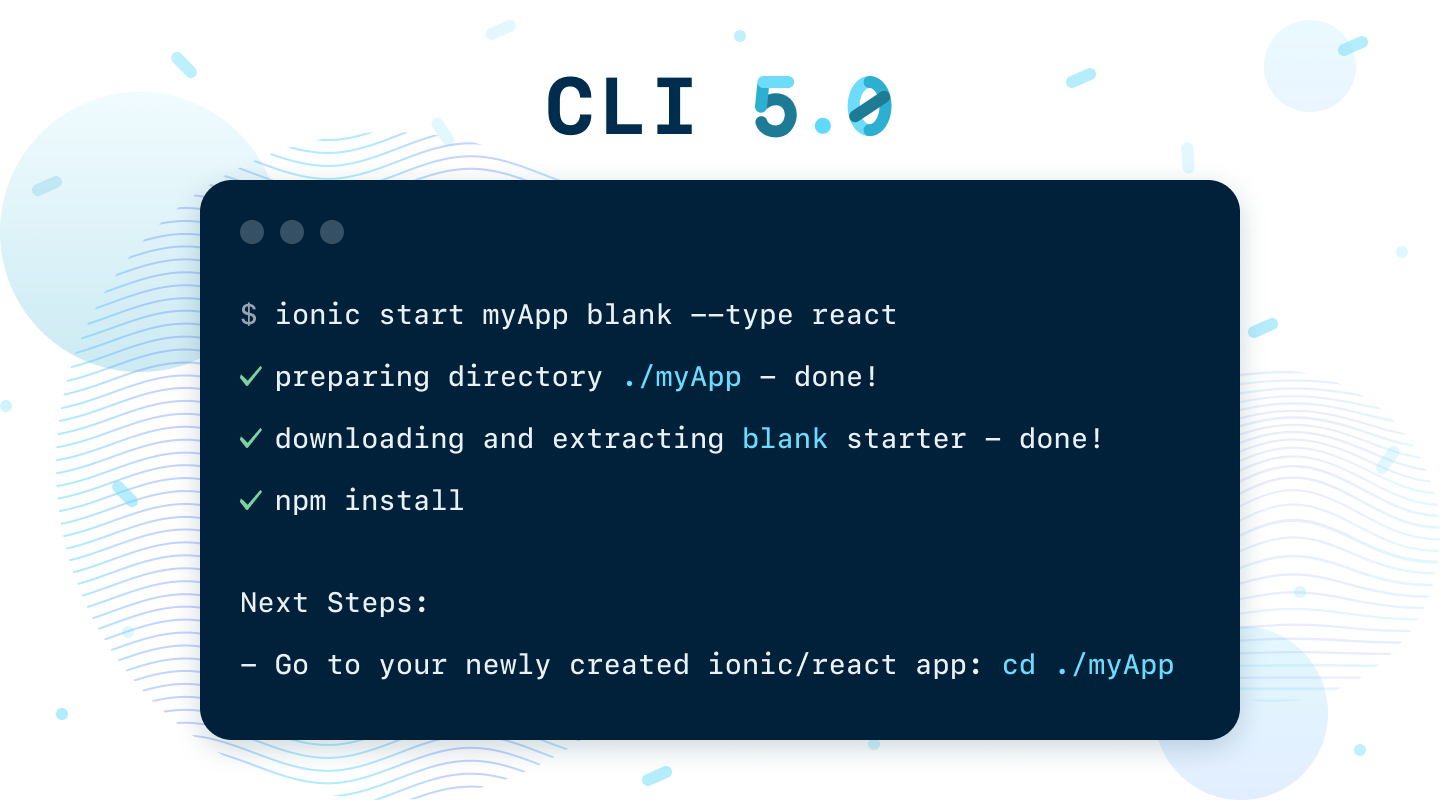
Para usar un iniciador Ionic React, asegúrese de haber actualizado a la última CLI de Ionic ( npm install ionic -g), luego ejecute:
$ ionic start myApp --type=react
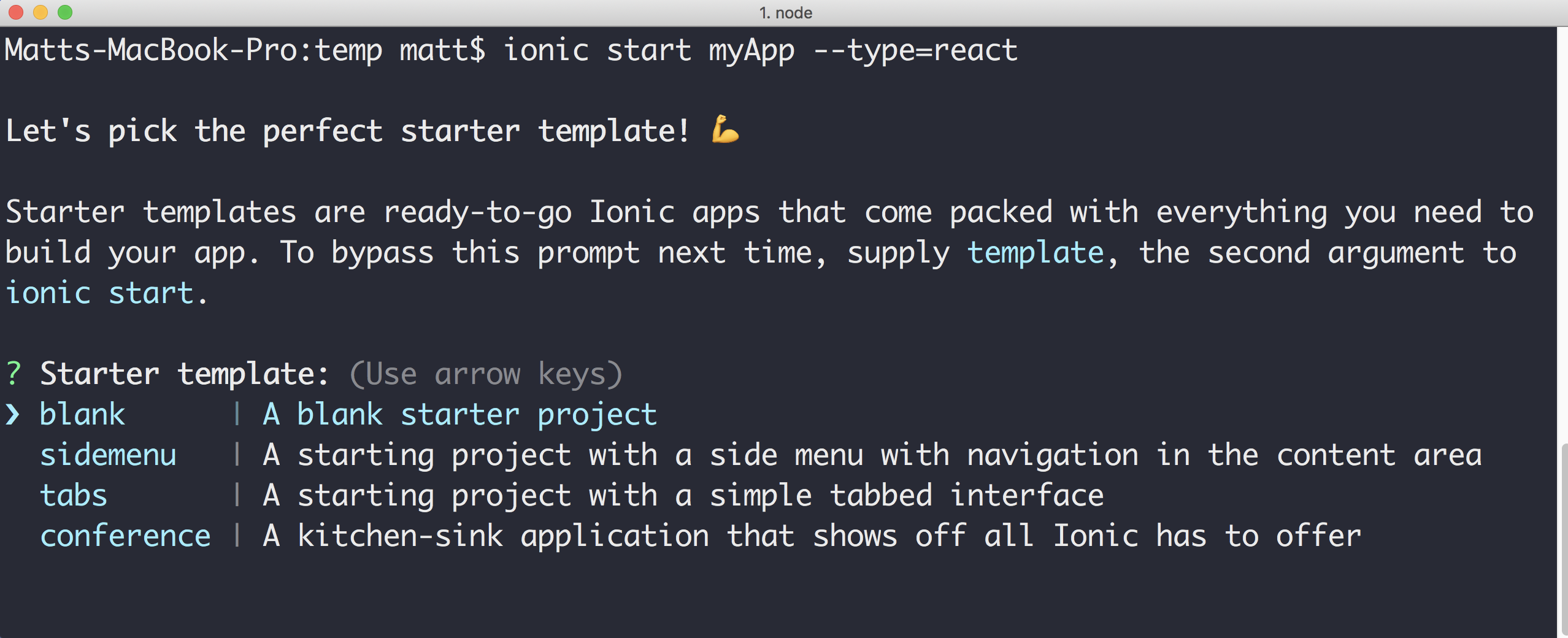
A continuación, seleccione una plantilla de inicio, desde una plantilla completamente en blanco hasta una aplicación de ejemplo de conferencia completa:

La documentación oficial llegará pronto. Mientras tanto, si desea probar Ionic React mientras está en versión beta, debe sentirse cómodo con React y cómo se hacen las cosas en una aplicación React. ¡Feliz creación de aplicaciones!